Audiotainment Platform Design
Key Takeaways
Designing a system before you design a screen is the best way to be prepared for the unprepared.
Product design is a collection of compromises that demand you leave ego at the door to achieve success.
User Experience work extends in front of and after the development process. It literally never stops.
Software & Skills
Figma, Adobe Creative Suite, Android Development Studio
Icon Design & Systems, Illustrations & Illustration Systems, Color Systems, WCAG 2.1 Accessibility Guidelines, User Centered Design, Atomic UX Design, Semantic UX Design, Scaling Platform Design
Catching lightning in a bottle isn’t easy!
Stinger’s HEIGH10 achieved notable success due to its blend of cutting edge technology and user-centric design. By integrating a large, high-resolution touchscreen with an intuitive interface, the HEIGH10 offered exceptional control over audio and entertainment functions. Its compatibility with popular audio sources and applications, along with best-in-class sound processing set it apart from competitors. The system’s emphasis on customization and Stinger’s receptivity to user feedback ensured it met diverse consumer needs.
We were no longer the newest product on the market though and good product design isn’t easy to replicate. Time to try and catch lightning in a bottle!
HEIGH10
Stinger’s Last Generation Audiotainment Product
Step 1. Define a vision for the product.
Stinger’s customers are diverse group of drivers encompassing extreme off-road enthusiasts, high-end audiophiles, and everyday commuters who wanted a seamless integrated infotainment experience. After exhaustive research into market trends, consumer needs, and the capability of our existing solution we identified a handful of ingredients that made HEIGH10 successful:
Customizability - HORIZON10 had to be more customizable than HEIGH10 at every opportunity.
Seamless Integration - HORIZON10 had to be more integrated than HEIGH10 with critical applications and automobiles.
More, Bigger - We had to expand the range of vehicles that our product could be installed in.
HORIZON10
Stinger’s first IX Series Audiotainment Product
Step 2. Iterative Design & Prototyping
Given that we would eventually extend this software platform across multiple devices with wildly divergent screen resolutions and operating conditions, I knew that we would need a scalable design library that ensured consistency across every product we would take to market.
While other team members developed audio quality parameters and physical form factors, I began designing Stinger’s Design Language System. We needed three things quickly to ensure we could design for any product our team would dream up:
Unified Scalable Asset Library
Typographic Display System
Scalable Screen Display System
The Stinger DLS includes Grid Breakpoint Guides, a Fully Componentized Asset Library, Brand & Product Color Libraries, a Mobile-First Typographic Library, and a variety of Screen Render examples to guide future product design.
Our design library made assembling multiple products significantly faster. Different resolutions and aspect ratios were simple to redesign and our componentized library meant that when a metaphor needed to change in one system, it’s semantic attachments were updated across our library of Figma prototypes.
You don’t have to have a finished product to make prototypes. Prototype everything and get it in front of users; find out if its broken before you ever code anything.
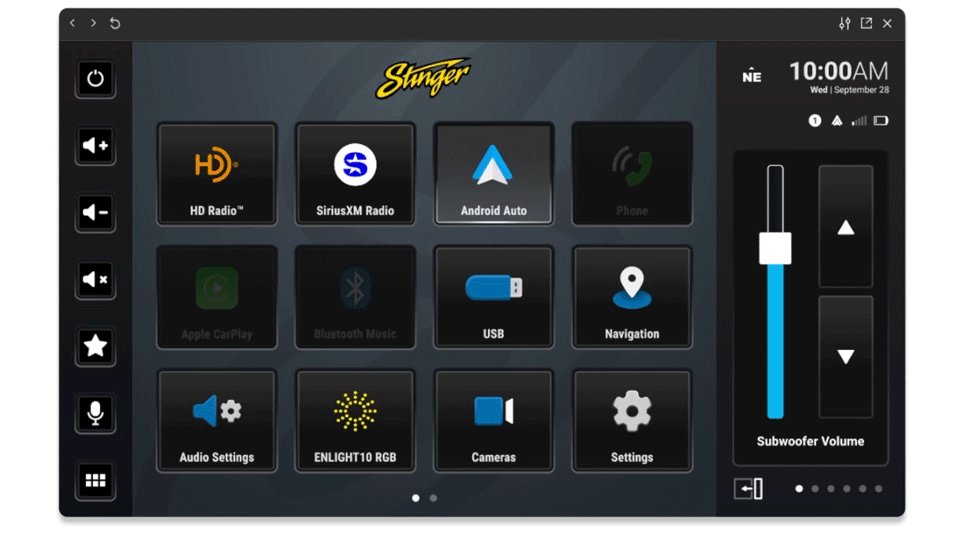
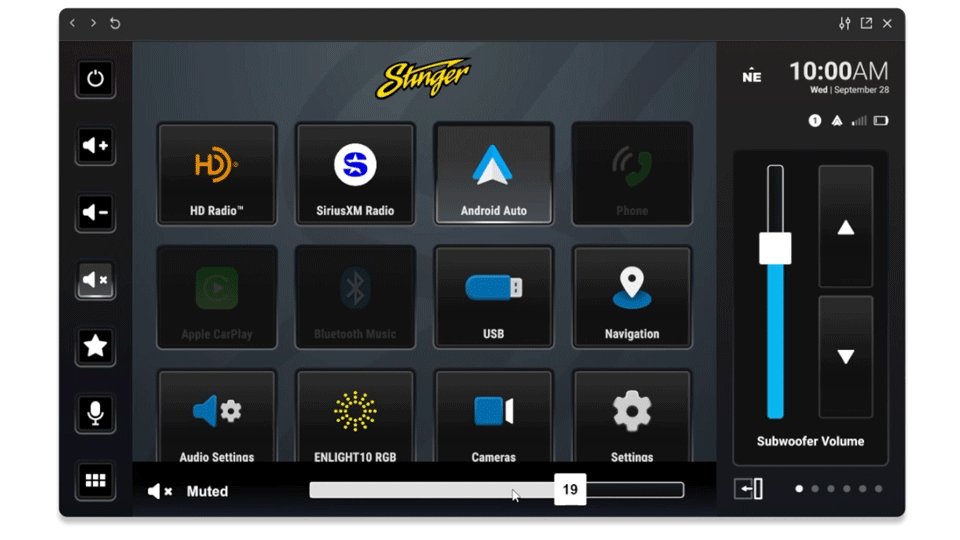
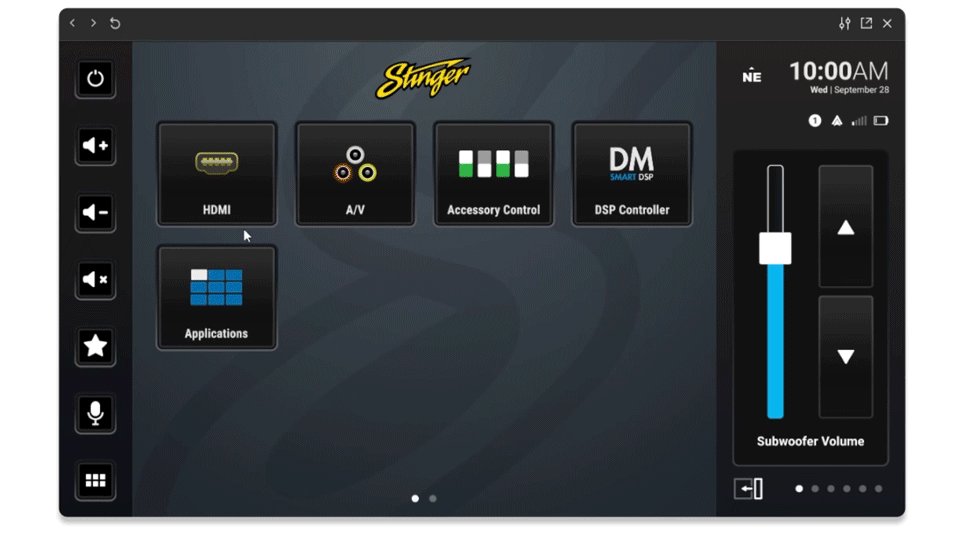
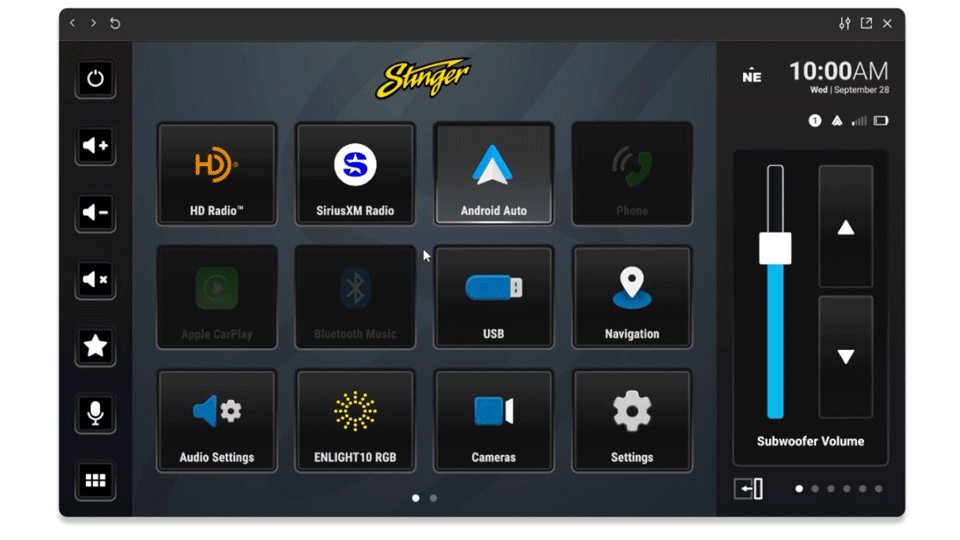
Prototypes ranged from hand drawn all the way up to high-quality full system overviews:
IX Series 212 Audiotainment Prototype Excerpt
Paper prototypes are invaluable for quick validation from stakeholders.
The process of creating full prototypes is complicated and satisfying!
Beyond designing our system’s fundamental design language, we were tasked with designing a handful of integrated applications provided by outside companies, notably HD Radio™ and SiriusXM Satellite Radio. The most important goals with external applications are:
Compliance with external HIG (Human Interaction Guidelines)
Brand Compliance
Seamless design integration with IX Series Platform
Step 3. Development Handoff & Continuing Support
Once our first product, HORIZON10, was ready for development, the real work of negotiating what the final product would be began in earnest. It’s all well and good to design a ‘perfect’ system but the reality of development is that sometimes something you designed doesn’t work in actuality, something slipped past usability testing and has to be redesigned, or in the worst case scenarios new features are added after development begins.
Always be prepared to change your mind, the perfect solution isn’t what you designed, it’s what works best for your core users.
Continuing support for development takes many forms, but the most important part of developing our universal audiotainment platform was validating our designs across a wide variety of upcoming screen sizes so that our engineering team had a clear path to the finish line.
In addition to delivering our .svg asset library, we delivered fully featured prototypes for three separate products along with every screen slated for development. Component guidelines were created and added to the DSL so that developers could create their own assets that fit our system’s look and feel when they needed them.
Step 4. Acceptance Testing & Validation
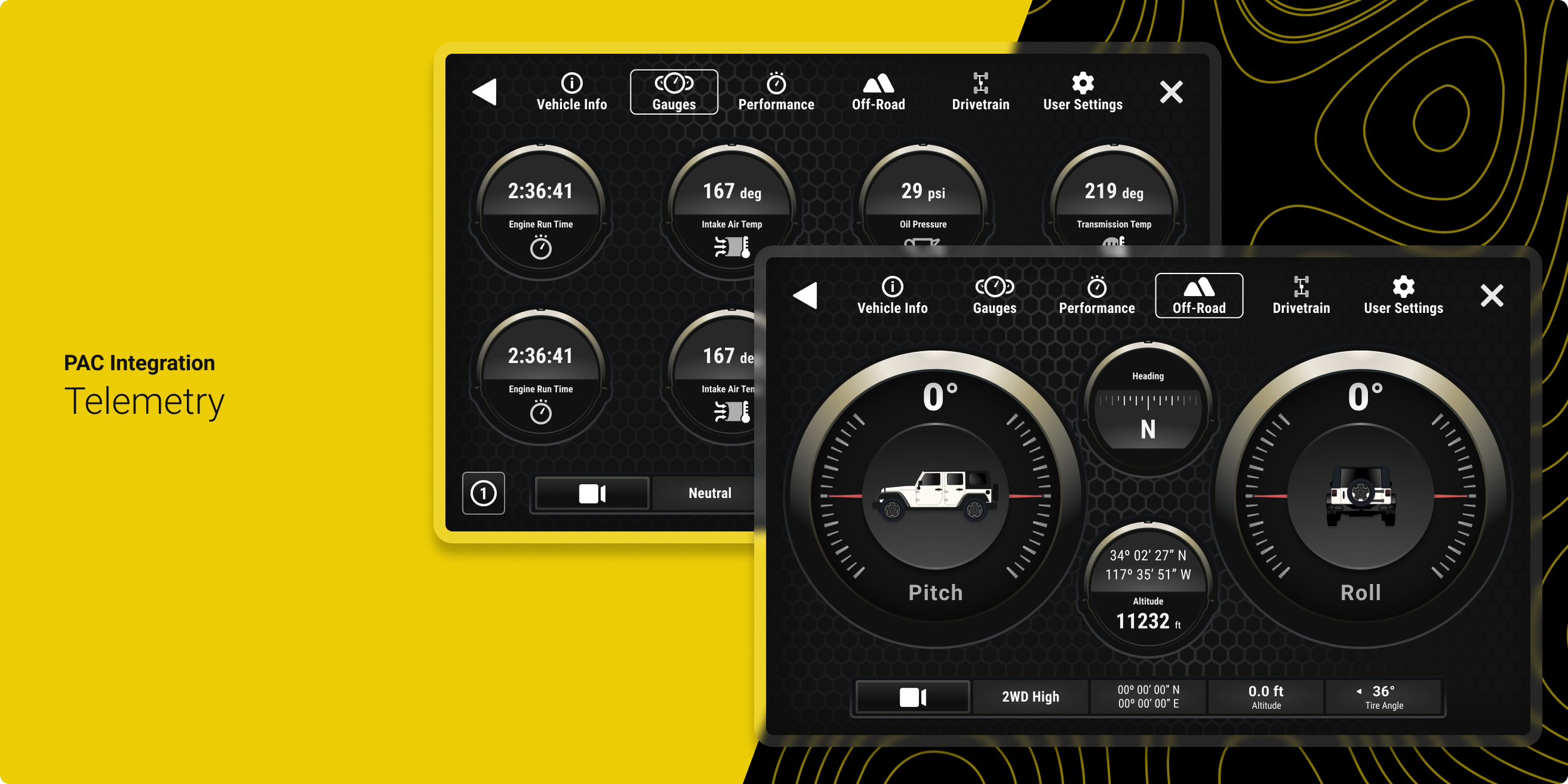
Once HORIZON10 was deemed fit for the public, it endured an exhaustive battery of usability and acceptance testing in-vehicle. Stinger installed the prototypes in a wide variety of vehicles to prepare for integration testing to follow the release of our universal platform. Additionally, I took delivery of a bench prototype to begin designing the secret sauce of Stinger’s audiotainment platform, our PAC Integration Suite.
Our integrated product customers are ravenous for customization, so our newest design challenge was producing a .svg library that could be recolored without adding any additional size to our UI assets. I designed an infinitely recolorable collection of .svg vehicle illustrations and passed along instructions to development to implement our new recolor feature!
Bonus Content: PAC Integration
Step 5. Marketing & Final Release Support
The product was finished and ready to ship. Next up was supplying Stinger’s Marketing team with assets that would allow them to begin positioning our newest products in the market. Working alongside our talented 3D Product team, I produced a variety of product images that showed our work in the best possible light. Our work was featured on product packaging, the HORIZON10 product page, and many other customer touchpoints!
Conclusions
Designing a system before you design a screen is the best way to be prepared for the unprepared.
Product design is a collection of compromises that demand you leave ego at the door to achieve success.
User Experience work extends in front of and after the development process. It literally never stops.
Software & Skills
Figma, Adobe Creative Suite, Android Development Studio
Icon Design & Systems, Illustrations & Illustration Systems, Color Systems, WCAG 2.1 Accessibility Guidelines, User Centered Design, Atomic UX Design, Semantic UX Design, Scaling Platform Design